NEW 2022-11-25
Settings
There is an option for creating a Settings-menu to the top navigation bar and adding options:

This button opens up a sidebar (or modal dialog) showing configured settings:

Configuration
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29 | // file: hooks/header-extras.php (or other places)
var settings = AppGiniHelper.getBrowserSettings();
// title of sidebar (or modal dialog)
settings.dialogTitle = "Settings";
// add a headline
settings.addHeader("Allgemein");
// add a checkbox
settings.addCheckbox("show_notifications", "Desktop-Benachrichtigungen", true);
// another headline
settings.addHeader("API");
// a text input field
settings.addInput("api-user", "API-User");
// a text input field, converted into password field
settings.addInput("api-key", "API-Token", null, "password");
// another headline for colors
settings.addHeader("Farbe");
settings.addCheckbox("show_top_color_bar", "Farbigen Balken oben anzeigen?");
// a text input field, coverted into a color picker
settings.addInput("fav_backcolor", "Lieblingsfarbe", "", "color");
// another checkbox
settings.addCheckbox("show_settings_on_load", "Diese Einstellungen beim Laden der Seite anzeigen?", false);
|
Options
Open sidebar using the keyboard
| settings.keyboardShortcut = 'f4';
|
Hide the Quick search field
| settings.showSearch = false;
|
Open sidebar to left left
| settings.sidebarPositionLeft = true;
|
Modal dialog instead of sidebar
| settings.isSidebar = false; // true=sidebar / false=modal dialog
settings.fullSize = false; // size of modal dialog; true|false
|
Auto reload options
Do not reload page on close
| settings.autoReload = false;
|
Always reload page on close
| settings.autoReload = true;
|
Conditionally reload page on close
| settings.autoReload = false;
settings.onClosed = function(settings) {
// your code here, for example
if (settings.isChanged) {
window.location.reload();
}
};
|
Get values by code
If, later on, you need user configured settings, use .getValue() function:
| var all_settings = AppGiniHelper.getBrowserSettings();
var my_setting = all_settings.get("show_notifications");
var is_my_setting_checked = my_setting.getValue();
// write valud to console of your browser's developer tools
console.log(is_my_setting_checked);
|
Compact version
| var is_checked = AppGiniHelper.getBrowserSettings()
.get("show_notifications")
.getValue();
|
Even shorter
| var is_checked = AppGiniHelper.getBrowserSettings().val("show_notifications");
|
TODO: to be tested
- Settings will be stored in localStorage of current browser.
- Therefore, setings will not be synced with the same user's profile on different machines or in different browsers.
- Chechbox-Values (Booleans) will be stored as
on | off
- Do not use special characters nor whitespaces/blanks in settings' variable names
Tip
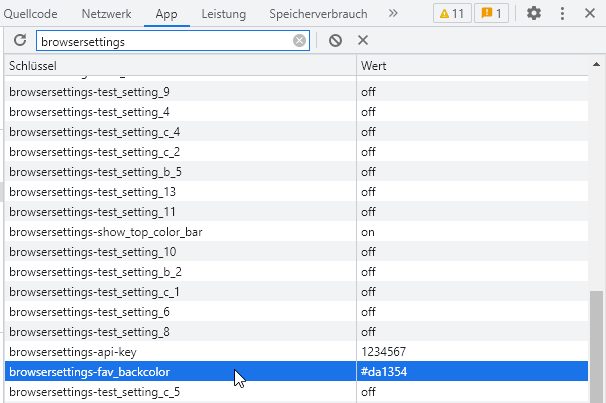
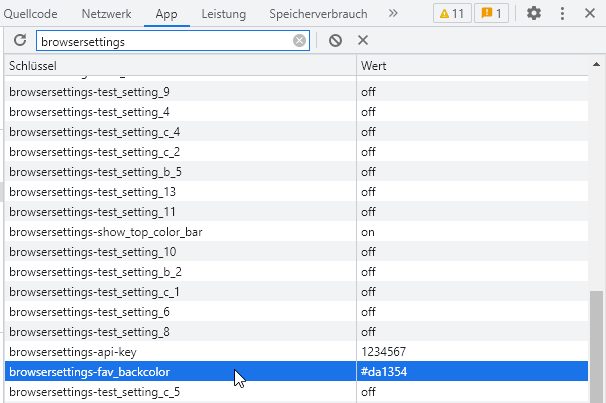
For testing purposes, open your browser's development console (usually by pressing F12) and find your settings in App-tab. All are prefixed by browsersettings-

See also